Intro
Boost design with 5 pixel color tips, enhancing visual appeal through color theory, pixel art, and digital graphics, using shading, texture, and contrast for stunning effects.
The world of digital design is vast and fascinating, with numerous elements that come together to create visually stunning and user-friendly interfaces. Among these elements, color plays a crucial role, as it can evoke emotions, convey messages, and guide the user's attention. When it comes to working with pixels, understanding how to manipulate and combine colors is essential for creating engaging and effective designs. Here, we'll delve into the realm of pixel color, exploring five valuable tips that can enhance your digital creations.
Color theory is a complex subject, but when applied to pixel art, it becomes even more nuanced due to the limited palette and pixelated nature of the medium. The first step in mastering pixel color is understanding the basics of color theory, including the color wheel, primary and secondary colors, and how colors interact with each other in terms of contrast and harmony. This foundational knowledge will help you make informed decisions when selecting and combining colors for your pixel art designs.
Understanding Color Harmony

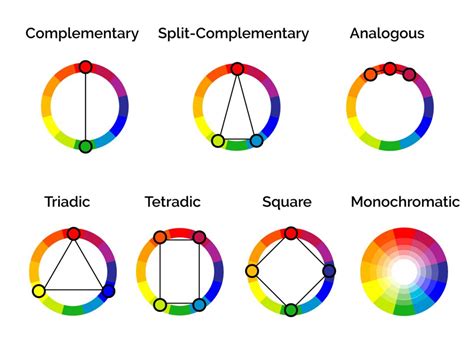
Achieving color harmony is crucial in pixel art, as it ensures that your design is aesthetically pleasing and easy on the eyes. There are several principles of color harmony, including monochromatic, complementary, analogous, and triadic. Each of these principles offers a different approach to selecting colors that work well together. For instance, a monochromatic scheme uses different shades of the same color, creating a cohesive and soothing visual effect. On the other hand, a complementary scheme involves pairing colors that are opposite each other on the color wheel, which can create a striking and vibrant contrast.
Working with Limited Palettes

One of the defining characteristics of pixel art is the use of limited color palettes. This constraint can actually be a blessing in disguise, as it forces designers to be more creative and selective with their color choices. When working with a limited palette, it's essential to choose colors that provide sufficient contrast and can be used in various combinations to create different shades and textures. This might involve selecting a few core colors and then creating variations by adjusting their brightness, saturation, or by mixing them in different ways.
Creating Depth and Dimension

In pixel art, creating the illusion of depth and dimension is crucial for engaging the viewer and adding complexity to the design. Color plays a significant role in this process, as it can be used to suggest distance, volume, and texture. Techniques such as shading, where darker shades of a color are used to create shadows, and highlighting, where lighter shades are used to simulate light reflection, are essential for adding depth. Additionally, the strategic use of contrast can help separate elements within the design, guiding the viewer's eye through the composition.
Experimenting with Pixel Dithering
Pixel dithering is a technique used in pixel art to create the illusion of more colors and smoother gradients than are actually available in the palette. It involves arranging pixels in patterns that trick the eye into seeing intermediate colors or shades. Dithering can add richness and detail to a design, allowing for more nuanced color transitions and textures. There are various dithering patterns, each with its own visual effect, ranging from ordered dithering, which creates a more uniform and less noticeable pattern, to random dithering, which can produce a noisier, more organic look.
Optimizing for Different Displays

Finally, when working with pixel art, it's crucial to consider how your design will appear on different displays. This includes not just various screen sizes but also different types of screens, such as monitors, mobile devices, and televisions, each with its own color gamut and resolution. Optimizing your pixel art for different displays might involve adjusting the color palette to ensure it remains vibrant and clear across various devices, or designing with scalability in mind to accommodate different resolutions without losing detail or clarity.
In conclusion, mastering the art of pixel color is a journey that requires patience, practice, and a deep understanding of color theory and its application in digital design. By following these tips and continually experimenting with different techniques and tools, designers can unlock the full potential of pixel art, creating works that are not only visually stunning but also engaging and immersive.
Gallery of Pixel Color Techniques
Pixel Color Techniques Image Gallery

What is the importance of color harmony in pixel art?
+Color harmony is crucial in pixel art as it ensures the design is aesthetically pleasing and easy to view. It involves selecting colors that work well together based on color theory principles.
How do you create depth in pixel art using color?
+Creating depth in pixel art involves using color to suggest distance and volume. Techniques such as shading and highlighting are used to add dimension to the design.
What is pixel dithering, and how is it used in pixel art?
+Pixel dithering is a technique used to create the illusion of more colors and smoother gradients. It involves arranging pixels in patterns to trick the eye into seeing intermediate colors or shades.
As you continue on your journey to master the art of pixel color, remember that practice and experimentation are key. Don't be afraid to try new techniques and push the boundaries of what's possible with pixel art. Share your creations, learn from others, and enjoy the process of bringing your unique vision to life, pixel by pixel. Whether you're a seasoned designer or just starting out, the world of pixel art is full of endless possibilities and creative challenges waiting to be explored.
